怎么创建博客 新手怎么做博客
想拥有一个属于自己的博客?手把手教你用 Github Pages 搭建!

想要记录生活、分享经验,却不知如何搭建博客?别担心,本文将手把手教你用 Github Pages 快速搭建个人博客网站,即使是新手也能轻松上手!
无需复杂操作,跟着步骤走,你就能拥有一个功能齐全、界面简洁的博客:

博客特点:
简约风格,清新易读
基于 Jekyll,稳定高效
支持文章搜索,方便查找
自定义社交链接,展示个性
网站访客统计,追踪流量
可接入 Google Analytics,深度分析
Gitalk 评论功能,互动交流
自定义“关于我”页面,展现自我
支持中文布局,阅读无障碍
支持归档与标签,分类清晰
第一步:创建你的博客仓库
你需要在 Github 上创建一个仓库来存放你的博客文件。为了让你快速上手,可以直接 fork 我的博客仓库,复制全部内容到你的仓库中。
👉[点击这里 fork 我的博客仓库](你的博客地址)
版权声明: fork 后,_posts 文件夹内是我的博客文章,版权归我所有。你可以选择删除或替换成你自己的文章,转载请注明出处。
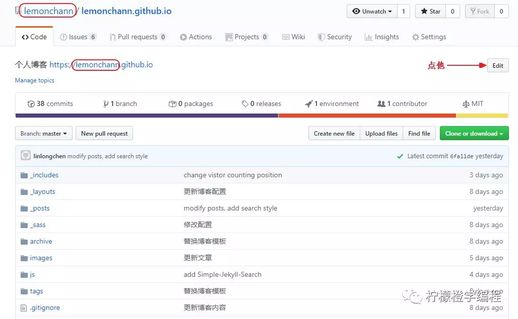
第二步:修改仓库名称
进入你 fork 后的仓库,将仓库名称修改为你的 Github 用户名,例如“username.github.io”。 这是因为 Github Pages 会根据这个用户名来解析你的博客地址。

完成以上步骤后,访问 `https://username.github.io` (将 username 替换成你的 Github 用户名), 你就能看到你的博客了!
第三步:个性化配置你的博客
目前你看到的还是我的博客模板,接下来需要修改配置文件,打造独一无二的个人博客。
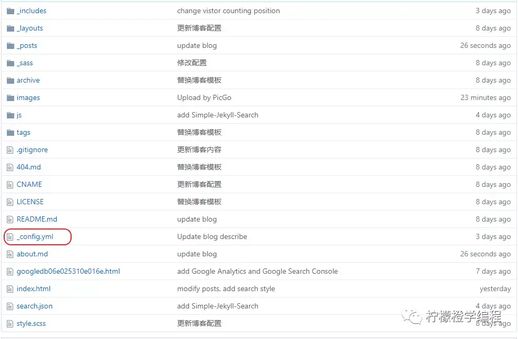
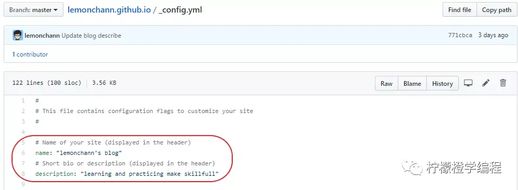
1. 找到博客根目录下的 `_config.yml` 文件,点击编辑。

2. 修改以下配置项,替换成你自己的信息:

`title`: 博客名称
`description`: 博客描述

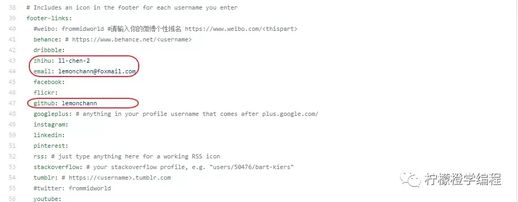
`social`: 社交链接,可以添加知乎、邮箱、Github 等,不需要的链接可以删除
3. 配置评论功能:
找到 `gitalk` 配置项,
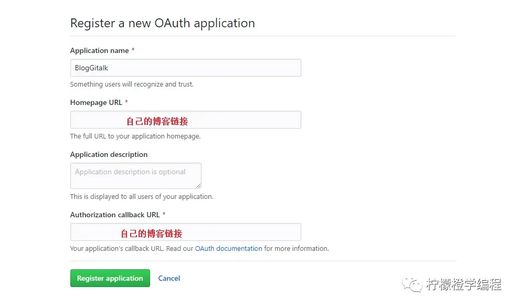
点击 [这里](https://github.com/settings/applications/new) 创建一个 Github OAuth App,获取 `clientID` 和 `clientSecret`

将获取到的信息填入对应位置
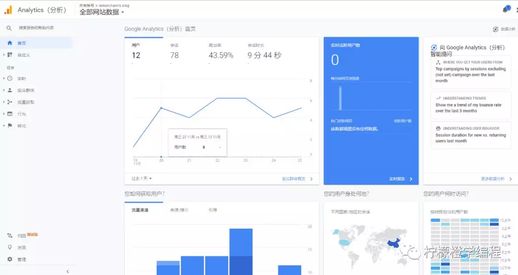
4. 配置 Google Analytics (可选):
注册一个 Google Analytics 账号,获取追踪 ID
将你的追踪 ID 替换配置文件中的 `google_analytics: UA-XXXXXXX-X`
如果你不需要 Google Analytics,可以直接删除该项配置,否则将会统计到我的网站

5. 配置博客地址:
将 `url` 修改为你自己的博客地址
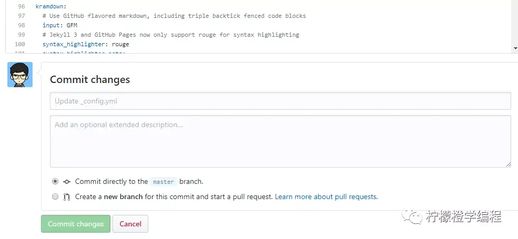
6. 提交修改:

点击绿色按钮提交所有修改。
恭喜!你的个人博客搭建完成!
现在,访问你的博客地址,就能看到属于你自己的个性化博客!
如何更新文章?
敬请期待下一篇文章,我们将详细介绍如何撰写和发布你的第一篇博客文章!
在 _post 文件夹中以 markdown 格式撰写文章,将其上传后,git page 将自动解析并将文章发布至你的博客页面,实现实时浏览。
命名格式要求:所有博客文章必须遵循统一的命名格式,即 yyyy-mm-dd-blogName.md。例如,本教程的命名格式为 2019-11-22-create_blog_with_github_pages.md。

