上网速度快的浏览器 自带加速的浏览器有哪些
差友们,你们使用 Windows 自带浏览器下载过其他浏览器多少次了?
其实微软从 Windows 10 开始,已经将 IE 浏览器更换为 Edge 浏览器,但很遗憾,大家使用 Edge 浏览器的习惯并没有养成,更多时候将它作为系统内置的 PDF 浏览器。。。

微软一直坚持自己的浏览器技术,Edge 浏览器经过多次更新,性能不断提升,但依然不敌 Chromium 家族的强大阵容。
没错,微软最终还是向 Chromium 项目低头了。。。
最近,世超注意到 Edge 也发布了基于 Chromium 的版本。
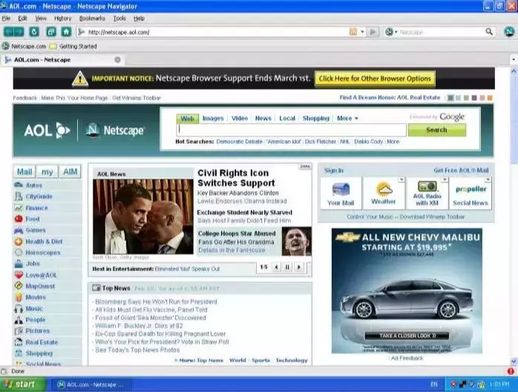
在 Windows 系统还未搭载 IE 浏览器之前,大家上网使用最频繁的浏览器便是 Netscape Navigator。

当年微软通过在操作系统中捆绑安装 Internet Explorer 浏览器,蚕食了收费的 Netscape Navigator 浏览器市场份额,成为网页浏览器巨头,风光无限;在被 Chrome 浏览器抢走市场后,微软也曾尝试通过 Edge 浏览器扭转局面,但最终还是放弃了自研核心,走向了 Opera 的道路。
至此,浏览器大战只剩下了四位选手:IE、Chrome、Firefox 和 Safari。
我们在选择浏览器时,考虑的是什么?
世超最初接触的非 IE 浏览器是 Maxthon 傲游浏览器,随后又陆续使用了 360 安全浏览器、谷歌 Chrome 浏览器和Mozilla Firefox 浏览器。
这些浏览器的特点十分明显:多标签、稳定、拥有多种小工具、能够跨设备同步浏览记录和密码,这些功能都是老旧的 IE 浏览器所不具备的。

界面美观与否、插件丰富程度、用户数据同步功能,这些因素只是影响用户尝试一款浏览器的直接原因;但稳定性以及网页是否能够正常显示,也就是兼容性,才是让用户持续使用一款浏览器的根本原因。
大家看看 IE 浏览器存活至今的原因就知道,完全是依靠那些只有 IE 浏览器才能正确显示的内网系统和网上银行啊。。。
至于网页无法正确显示的原因,究其根本可以归结为多种原因,但简单总结一下,就是「 渲染 」出了问题。
浏览器是如何渲染网页的?
我们需要弄清楚浏览器的作用。
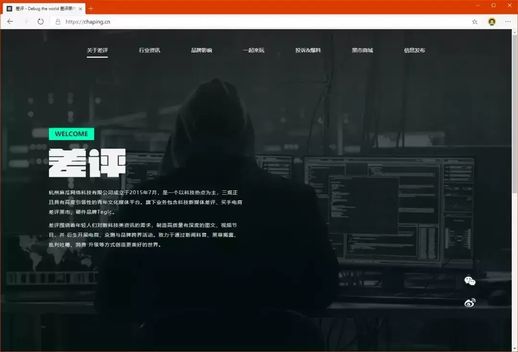
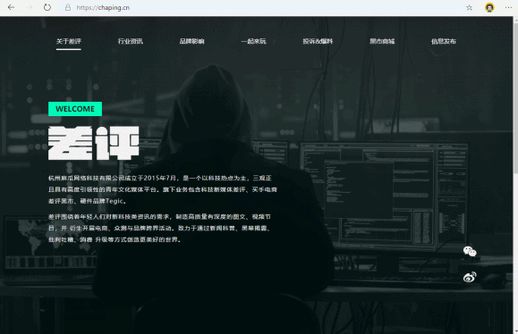
差评官网打开后的界面

以差评官网为例,当我们使用浏览器打开之后,看到的界面是包含图片和文字内容的网页,但实际上,这个界面是由代码构成的。
浏览器的作用,就是将这些不适合人阅读的代码,「 翻译 」成普通用户能够观看的网页内容。
使用电脑的差友可以尝试在浏览器中按下 F12。

网页内容中,还有静止的和动态的两种:「 静态内容 」 和 「 动态内容 」。
「 静态内容 」 就是网页中的文字、图片、字体、字号,以及内容分区的相关信息等,写入网页后不会发生改变。
「 动态内容 」则是会动的图片窗口、微博时间线和其他可拖拽互动的元素,属于随着用户访问会不断变化的内容。

通常情况下,网页开发者使用静态内容搭建网页框架,再使用动态内容填充网页内容,相辅相成,便于维护。
而浏览器的任务,自然是将这些静态或动态的内容,渲染成我们平时可以看到的生动界面。其中真正起作用的是浏览器的「 渲染引擎 」。
就像 MS Word 和 WPS 打开同一个 .docx 文档偶尔会出现排版差异,不同的渲染引擎对格式标记的处理方式也不同,所显示的网页外观也大不相同。

浏览器呈现网站内容的技术各不相同。
过去,市场份额极高的 Internet Explorer,尤其是经典版 IE 6.0,让网页设计者必须优先确保网站在 IE 上正常显示。
换句话说,网页代码需要兼容 IE 的 Trident 静态渲染引擎和 Chakra 动态渲染引擎。
Chrome 如何改变世界
随着时代的变迁,IE 的缺陷显现:速度慢、易卡死、不安全;对开发者而言,IE 不支持最新网页标准,为了让网站美观,程序员必须专为 IE 编写额外的兼容代码。
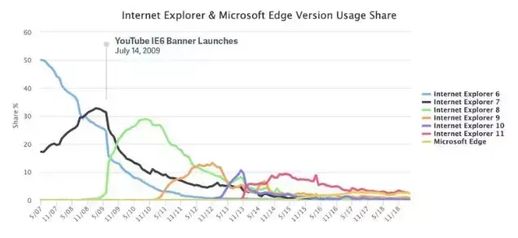
IE 的市场份额

直到 Google 推出 Chrome 浏览器(早期未正式命名为 Chrome 时常被称为 Google 浏览器),以完全不同的方式与 IE 相抗衡:安全、快速、即使某个网页崩溃也不影响其他网页正常运行、支持各种最新网页特性和标准。Google 强大的推广,让 Chrome 迅速蚕食了 IE 的市场份额。
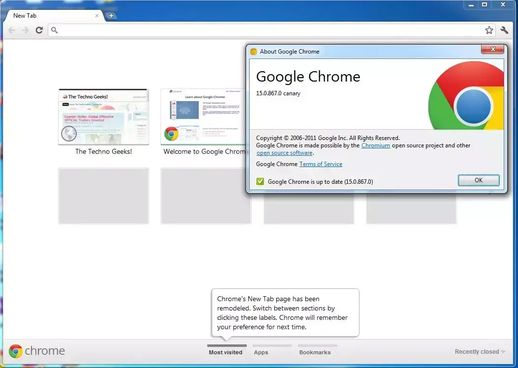
直至今日,还让人印象深刻的是第一次打开 Chrome 时,界面简洁得只有地址栏、返回按钮和刷新按钮,没有其他多余元素。

如果 Google 只开发一款浏览器,那也不会引起什么轰动,毕竟 浏览器市场还有轻巧快速的 Opera 和 Firefox。Chrome 的最大革新在于,它完全开源了!
Google 的 Chromium 项目让所有人都可以免费获得制作浏览器的必要源代码,这相当于 Google 把一个准备好的蛋糕坯送到了同行面前,同行可以选择在蛋糕坯上添加果酱和水果出售,或者直接加入自己设计的形状再交给用户。

许多人认为自己使用的浏览器是 360、QQ、UC,但实际上,这些浏览器(现在)均基于 Chromium 项目修改而成,其底层运行的实际上是 Google 的 Blink 静态渲染引擎和 V8 动态渲染引擎。
当全球大半浏览器都基于 Chromium 项目开发后发生了什么?就像现在这样:网页开发者不再关注 IE 的兼容问题,而是「 以 Chrome 为标准 」。
Google 通过开源代码,却以 Chromium 项目树立了行业标准。

Google 也为 Chrome 提供了一些「特殊照顾」:例如,早期的 Google Earth 只能在 Chrome 中打开,Google 的云游戏服务也仅支持 Chrome。。。
即使 Microsoft 最终壮士断腕,抛弃 IE 代码,完全重写了 Edge 浏览器,让 Edge 的渲染速度一度超过了 Chrome,但很遗憾,Edge 不是行业标准。火狐同样过得艰难。
曾经以自研 Presto 渲染引擎闻名的 Opera 浏览器,早在 2013 年就宣布加入 Chromium 阵营。
《 Opera 承认失败,拥抱 Google 的 Chromium 项目 》

相同的内核,差异化的体验
Google 一直高度重视安全,因此 Chromium 项目从一开始就贯彻着严谨的开发逻辑。
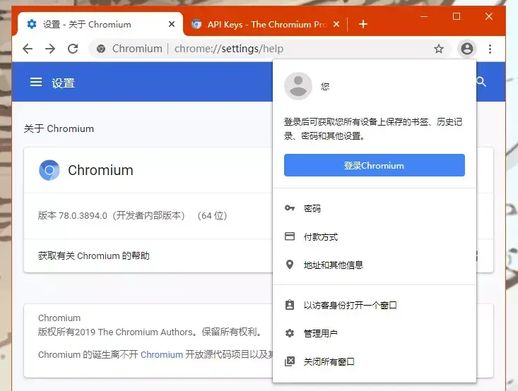
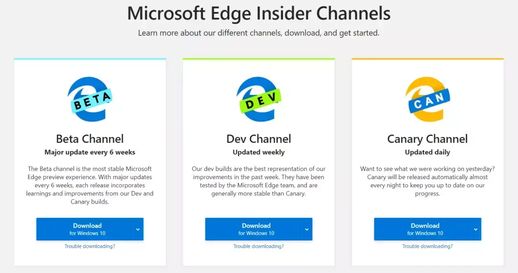
打开 Chrome、新版 Edge、Opera 的官方网站,可以看到浏览器版本分为四类:稳定版、测试版、开发版和金丝雀版;目前这四个版本的对应版本号分别为 76、77 和 78(金丝雀版和开发版不跨版本)。

有兴趣了解这四个版本的差异,可以查看以下内容:
到了国内,事情发生了变化:QQ 浏览器基于 Chromium 70;360 安全浏览器仍然基于 Chromium 63。
据推测,这是因为国内浏览器做的定制远多于国外基于 Chromium 的浏览器,例如「 Chrome / IE 双内核切换」 、网银助手、截图工具、安全助手、翻译取词、游戏工具箱,还有广告。。。
在虚拟机上安装 360 安全浏览器 15 分钟时,这款浏览器就跳出了两次广告

这导致国内每个版本的浏览器的开发和测试周期远长于国外基于 Chromium 的浏览器,因此才会出现「 过一年多才更新一次 Chromium 版本,且更新的还不是最新 」的情况。。。
